materi kuliah pemograman web saya
dapatkan waktu semester 1 yang lalu, semester 1 lalu saya dapat mata
kuliah design web, lho kenapa baru diposting...?? ya kan ini blog
baru.! Hehehe
Belajar html itu menyenagkan...!! ya
itu yang ada di benak saya waktu saya mempelajari kode atau tag
html.
Menurut orang yang amat sangat awam
masalah komputer apa lagi bahasa pemograman baik pemograman dekstop
atau pemograman web seperti saya ini merupakan pengalaman menarik
mengetahui ilmu baru seperti bahasa pemograman html.
APA ITU HTML
html <hyper text markup language)
adalah kumpulan kode-kode atau simbol-simbol atau juga tag-tag yang
dituliskan dalam sebuah file yang dimaksutkan untuk menampilkan
halaman, text, gambar di web browser.
Jadi cara kerjanya seperti ini
teman-teman, web browser membaca text dari tag-tag html dan
menampilkan kembali di halaman web tersebut. Jadi web browser tidak
bisa membaca text atau tidak bisa membuat halaman kecuali didalam
text tersebut ditambahkan tag-tag bahasa pemograman diantaranya
bahasa pemograman html.
MENGENAL LEBIH JAUH HTML
html<hypertext markup language>
dalam penulisan TAGnya biasanya diawali tanda “<”
dan di akhiri “>”, dalam
penulisan tag html secara keseuruhan biasanya diawali <...> dan
diakhiri <.../> contohnya <html>dan diakhiri </html>.
Penyimpanan file
html itupun diakhri *.html. Contohnya file1.html, index.html dll.
Pokonya di akhiri atau extentionnya itu .html (dot html)..
MENGGUNAKAN TAGS
PADA HTML
beberapa contoh
menggunakan tags html
| contoh | Hasil tulisan |
| <b>ini tulisan
tebal</b> <i>ini tulisan miring</i> <u>ini tulisan bergaris bawah</u> ini baris 1 <br> ini baris 2 |
Ini tulisan tebal ini tulisan miring ini tulisan bergaris bawah ini baris 1 ini baris 2 |
Ada beberapa tag yang memiliki atribut
didalamnya contohnya tag font, table, dan input dan sebagainya. Untuk
tag font memiliki atribut diantaranya color, face, size. Contoh
<font color=”red” face=”arial”
size=”12”>ini adalah tulisan berwarna merah jenis tulisan
arial dan berukuran 12 pt</font>
maka hasilnya seperti ini
ini adalah
tulisan berwarna merah jenis tulisan arial dan berukuran 12 pt
untuk urusan
penempatan posisis atribut bebas, karna browser tidak membaca urutan
dari property melainkan isi dari property
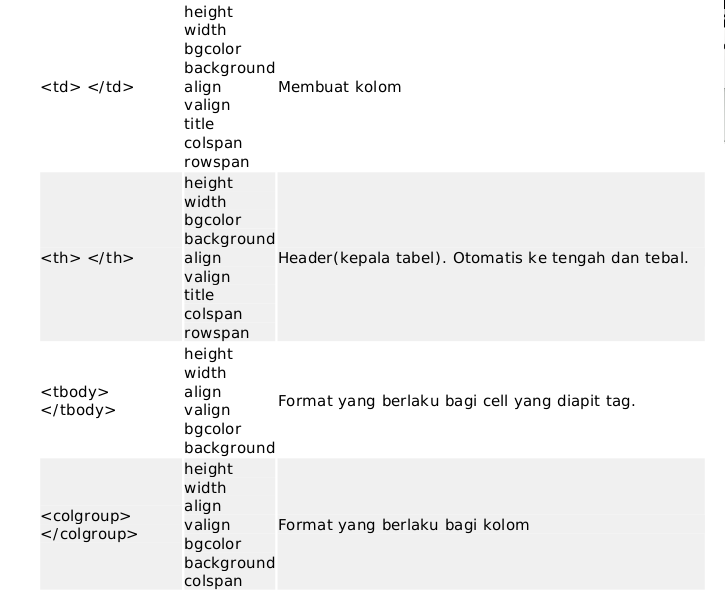
MENGETEAHUI TAG,
ATRIBUT BESERTA DESCRIPSINYA
untuk atribut
html tidak usah dihafal semua, nanti kepala anda malah botak lagi,
heheheh
cukup di pahami
dan sering- sering mencoba coding html dijamin jika kita sering
mencoba kita akan tahu, bukan hanya tau tapi juga paham, paham dari
mata, otak sampai kulit-kulit kitapun paham.. heheheh untuk belajar
menuliskan tag html silahkan buka2 di postingan saya yang lain
TAG YANG PERTAMA
TAG UTAMA
TAG YANG KE DUA
MEMODIFIKASI TEKS
TAG YANG KE TIGA
FONT
TAG YANG KE EMPAT
DAN YANG KE LIMA
LINK DAN GAMBAR
TAG YANG KE ENAM
FORMATING
TAG YANG KE TUJUH
TABEL
TAG YANG KE
DELAPAN
FORM
gimana
menyenagkan bukan belajar html, mungkin yang belum pernah mengcoding
atau belum pernah menuliskan tag atau codingan html masih belum
merasakan feel atau sensasinya.hehehe
sekarang kita
sudah belajar atau paling tidak sudah mengetahui dasar-dasar dari
html, tinggal belajar penulisanya deh,,,
untuk penulisan
html silahkan belajar di postingan saya yang lain yah,..@!!!
munkin cukup
sekian postingan saya dalam judul belajar html itu menyenangkan,
untuk kelebihan atau kekurangan dari tulisan ini sillahkaan koment
yah...!!!
WASALAM
sumber
sumber banyak
saya dapatkan dari materi kuliah saya
sumber dari
internet
















Post a Comment