kuliah saya hari ini tentang
control di vb.net akan saya share disini. Kuliah kali ini sangat
mudah soalnya tidak terlalu banyak teory melainkan praktek langsung.
Oke dari pada kelamaan langsung
saja cekkidot…
A. KONTROL PADA VISUAL BASIC
.NET
Kontrol adalah suatu tampilan
berbasis grafis yang ditempatkan ke form untuk membuat
interaksi dengan pemakai.
Keberadaan kontrol di dalam form berubah menjadi obyek yaitu
elemen perantara pemakai yang
dapat diprogram untuk kebutuhan tertentu. Toolbox
merupakan tempat penyediaan
kontrol-kontrol program yang digunakan untuk mendesain
aplikasi Windows Form.
Berikut beberapa kontrol yang
terdapat pada Toolbox:
1. Common Control
Berisi kontrol-kontrol untuk
mendesain form berbasis windows.
2. Container
Digunakan untuk kontrol-kontrol lain
pada form.
3. Menu & Toolbars
Digunakan untuk mendesain menu
utama dan submenu serta menu toolbar dan
statusbar.
4. Data
Berisi kontrol-kontrol untuk
pemrograman database, baik untuk koneksi maupun menampilkan data
5. Components
Berisi kontrol-kontrol pendukung
pemrograman pada form window.
6. Printing
Berisi kontrol-kontrol untuk
mencetak data, baik ke printer maupun ke layar.
7. Dialogs
Berisi kontrol-kontrol untuk
menampilkan berbagai macam kotak dialog.
B. PROPERTIES
Properties merupakan informasi
mengenai kontrol (obyek) yang dibuat, dan bertugas
menyiapkan segala bentuk dan
kontrol yang diperlukan dalam perancangan user interface
maupun pemrograman.
Beberapa macam bentuk properties
dari suatu kontrol, misalnya kontrol form seperti
berikut ini:
1. BackColor
Menentukan warna latar belakang
(background) dari suatu kontrol (obyek).
2. BackgroundImage
Menentukan gambar untuk latar
belakang suatu kontrol (obyek)
3. Opacity
Menentukan seberapa besar
transparansi form saat program dieksekusi. Properti ini hanya
ada pada kontrol form.
4. Size
Menentukan ukuran dari kontrol,
yang terdiri dari lebar kontrol (Width) dan tinggi kontrol
(Height)
5. StartPosition
Menentukan posisi form saat form
tersebut di eksekusi. Pilihan yang disediakan yaitu
Manual, CenterScreen,
WindowsDefaultLocation, WindowsDefaultBounds, dan
CenterParent.
6. TransparancyKey
Menerima atau menentukan warna yang
menunjukkan bidang-bidang transparan.
7. WindowState
Menentukan ukuran form saat form
tersebut di eksekusi dengan pilihan Manual, Minimized,
dan Maximized.
Pada beberapa properties terdapat
String Collection Editor yang dapat dilihat melalui
tombol titik sebanyak tiga titik (…)
pada properties
C. KODE PROGRAM
Kode program adalah serangkaian
tulisan perintah yang akan dilaksanakan jika suatu
obyek dijalankan. Kode-kode
program ini akan mengontrol dan menentukan jalannya suatu
obyek itu sendiri atau obyek lainnya
saat program dijalankan.
D. EVENT
Event adalah peristiwa atau kejadian
yang diterima oleh suatu obyek dengan tujuan untuk
merespon kondisi program atau obyek
lainnya. Beberapa contoh event yang sering digunakan
yaitu Click, MouseMove, Keypress dan
sebagainya.
Berikut ini beberapa event yang
sering digunakan oleh pemakai program, yaitu:
1. EVENT UNTUK MOUSE
a. Click
Event Click terjadi bila tombol kiri
mouse ditekan dan dilepas dengan cepat saat posisi
pointer berada diatas suatu obyek.
b. DblClick
Event DblClick terjadi bila
tombol kiri mouse ditekan dan dilepas dengan cepat
sebanyak dua kali saat posisi
pointer berada di atas suatu obyek.
c. DragDrop
Event DragDrop terjadi bila
tombol kiri mouse ditekan dan ditahan kemudian
menyeret/menggeser obyek dari
asatu tempat ke tempat lain, kemudian melepas
tombol kiri mouse tersebut.
d. DragOver
Hampir sama dengan DragDrop
tetapi DragOver ini biasanya digunakan untuk
mengubah bentuk tampilan pointer
mouse saat obyek diseret/digeser.
e. MouseDown
Event MouseDown terjadi bila tombol
kiri mouse ditekan dan ditahan.
f. MouseUp
Event MouseUp terjadi bila tombol
kiri mouse dilepas sehabis ditekan.
g. MouseMove
Event MouseMove terjadi bila
mouse dipindah posisinya ke tempat lain tampa
menekan tombol mouse tersebut
2. EVENT UNTUK KEYBOARD
a. KeyPress
Event KeyPress terjadi bila
sebuah tombol keyboard ditekan. Nilai parameter dari
KeyPress adalah kode ASCII untuk
menyatakan jenis tombol keyboard yang ditekan.
b. KeyDown
Event KeyDown terjadi bila menekan
dan menahan sebuah tombol keyboard.
c. KeyUp
Event KeyUp terjadi bila melepaskan
sebuah tombol keyboard.
3. EVENT UNTUK PERUBAHAN
a. Activate
Event Activate terjadi bila sebuah
form menjadi window yang aktif.
b. Deactive
Event Deactive terjadi ketika
berpindah dari satu form ke form yang lain.
c. GotFocus
Event GotFocus terjadi bila sebuah
obyek menjadi satu-satunya fokus. Sebuah form
dapat membuat obyek fokus bila form
tersebut menjadi window aktif.
d. LostFocus
Event LostFocus tejadi bila
sebuah obyek kehilangan fokus karena ada obyek lain
yang mendapatkan fokus.
e. Load
Event Load terjadi bila sebuah form
dibuka atau dipanggil.
f. Paint
Event Paint terjadi bila sebuah
form perlu digambar ulang. Biasanya dilakukan saat
sebuah form dipindahkan dari form
lain yang menutupinya.
g. Resize
Event Resize terjadi bila sebuah
form diubah ukurannya.
h. Change
Event Change terjadi bila isi dari
sebuah kontrol diubah.
4. EVENT-EVENT LAINNYA
a. Scroll
Event Scroll terjadi saat
menyeret kotak kecil pada scroll bar. Event ini hanya
berhubungan dengan kontrol scroll
bar.
b. Validated
Event Validated digunakan untuk
memastikan data telah ditangani dengan baik.
E. METHOD
Methode (Method) adalah suatu set
perintah seperti halnya fungsi dan prosedur, tetapi
sudah tersedia di dalam suatu
obyek. Methode biasanya akan mengerjakan suatu tugas
khusus atau aksi tertentu pada suatu
obyek.
Berikut ini beberapa metode yang
sering dikenakan pada beberapa obyek, antara lain:
1. FORM
a. CenterToParent
Metode ini menempatkan form yang
bersangkutan menempati posisi di tengah-tengah
form induk yang memanggil, saat form
tersebut dijalankan dan bertindak sebagai form
anak.
b. CenterToScreen
Metode ini menempatkan form yang
bersangkutan menempati posisi di tengah-tengah
layar (screen) saat program
dijalankan.
c. Close
Metode ini menyebabkan form yang
bersangkutan tertutup.
d. Hide
Metode ini menyebabkan form yang
bersangkutan tersembunyi.
e. Show
Metode ini menyebabkan form yang
bersangkutan tampil tetapi pointer masih dapat
menempati form lainnya.
f. ShowDialog
Metode ini menyebabkan form yang
bersangkutan tampil tetepi pointer tidak dapat
menempati form lainnya.
2. TEXTBOX
a. Clear
Metode ini menyebabkan isi dari
properties text pada obyek TextBox akan dibersihkan.
b. Focus
Metode ini menyebabkan pointer akan
menempati atau menuju ke obyek TextBox.
c. Select
Sama seperti pata metode Foucs,
pointer akan menempati atau menuju ke obyek
TextBox.
d. SendToBack
Metode akan menyebabkan obyek
TextBox diletakkan di belakan obyek lainnya jika
ditumpuk.
F. INTELLISENSE
Intellisense merupakan fitur pada
kode editor yang menampilkan informasi yang
diperlukan. Keberadaan fasilitias
intellisense akan menyebabkan penulisan kode -kode
program menjadi lebih mudah dan
cepat.
Intellisense akan aktif hanya
pada obyek yang berada pada form (termasuk form itu
sendiri). Cara mengaktifkannya
adalah dengan menuliskan obyek yang bersangkutan dan
diikut oleh tanda titik (.), secara
otomatis akan ditampilkan daftar members (pr operti, metode,
event, dan daftar argumen) yang ada
dalam menu drop-down.
Fungsi dari pemakaian Inttelisense
yaitu:
1. Menampilkan informasi command
atau fungsi.
Setelah mengetik command atau
fungsi, ketik tanda kurung buka “(“ maka akan ditampilkan
argumen dan command atau fungsi
dalam kotak tooltip (kotak dalam berwarna kuning)
2. Menampilkan informasi parameter
Saat berada di kode editor,
pindahkan pointer di atas variabel, metode atau properties
maka akan ditampilkan informasi
parameter dalam tooltip berwarna kuning.
3. Melengkapi penulisan kata
Fitur ini dapat melengkapi penulisan
kata secara otomatis. Caranya dengan mengetikkan
beberapa kata, misalnya obyek
“Lab” dan ikuti dengan menekan kombinasi tombol
CTRL+SpaceBar. Suatu daftar kata
yang mirip dengan ketikan akan ditampilkan seperti
Label, Label1, Label2 dan
sebagainya.
G. Form Windows MDI
MDI (Multiple Document Interface)
merupakan antar muka yang mampu menampung
banyak dokumen secara bersamaan
dalam satu jendela, dengan masing -masing dokumen
ditempatkan dalam jendela
tersendiri.
Pada MDI form dikenalan sebagai
jendela utama (Main Window) yang didalamnya dapat
dibuka jendela-jendela lainnya yang
disebut dengan jendela anak (Child Window). Dalam satu
jendela induk dapat dibuka lebih
dari satu jen dela anak.
H. Kotak Dialog
Kotak dialog merupakan komponen
Visual Basic .NET yang digunakan untuk membantu
melakukan proses tertentu seperti
membuka dan menyimpan file, mengatur huruf, mengatur
warna, mengatur dokumen sebelum
dicetak, dan sebagainya.
Adapaun yang termasuk dalam kotak
dialog antara lain:
1. Kotak Dialog Open
Kotak dialog open (OpenFileDialog)
adalah komponen yang digunakan untuk memilih
file yang akan dibuka. Saat kotak
dialog diaktifkan, di dalamnya akan ditampilkan semua
file dalam folder terpilih.
Beberapa nilai properti dari
komponen OpenFileDialog yang sering digunakan antara
lain:
a. Filename
Digunakan untuk menentukan nama file
yang dipilih untuk dibuka, termasuk nama path nya.
b. Filter
Digunakan untuk mendefinisikan tipe
file yang akan ditampilkan pada kotak pilihan “File
of type:”. Pemisah antar item yang
ditampilkan menggunakan karakter pipe (“|”). Bentuk
dari penulisan item adalah
pasangan pertama berupa deskripsi dari tipe file dan
pasangan kedua berupa file wildcard.
Jangan sekali-kali menambahkan spasi sebelum
dan sesudah simbol pipe karena spasi
akan ditampilan sebagai deskripsi dan nilai filter.
c. FilterIndex
Digunakan untuk menunjukkan item
filter default yang digunakan ketika kotak dialog
OpenFileDialog dibuka.
d. InitialDirectory
Digunakan untuk mendefinisikan
lokasi direktori awal yang akan ditampilkan ketika kotak
dialog dibuka.
e. RestoreDirectory
Digunakan untuk mengembalikan
lokasi terakhir ketika kotak dialog open terakhir
dibuka. Properti ini bersifat
boolean, yaitu bernilai True jika in gin mengaktifkan lokasi
terakhir ketika kotak dialog open
dibuka, dan bernilai default adalah False.
f. MultiSelect
Digunakan untuk menunjukkan
apakah pemakai dapat memilih banyak file secara
bersamaan pada kotak dialog dengan
memberikan nilai True. Nilai def ault dari propertie
ini adalah False.
g. ShowDialog
Digunakan untuk menampilkan kotak
dialog OpenFileDialog.
2. Kotak Dialog Save
Kotak dialog Save
(SaveFileDialog) adalah komponen yang digunakan untuk
menyimpan file yang sedang
dibuka. Saat kotak dialog SaveFileDialog diaktifkan, di
dalamnya akan ditampilkan semua file
dalam folder terpilih.
Beberapa properti yang sering
digunakan pada SaveFileDialog hampir sama dengan
OpenFileDialog, adapun beberapa
yang berbeda yaitu OverwirePrompt yang digunakan
untuk menetapkan nilai yang
menandakan apakah kotak dialog Save As ditampilkan atau
tidak.
3. Kotak Dialog Font
Kotak dialog Font (FontDialog)
adalah komponen yang digunakan untuk memilih jenis
huruf, bentuk(Reguler, Italic, Bold,
dan Bold Italic), ukuran, efek (Underline dan Strikeout),
dan warna.
Beberapa properti yang sering
digunakan pada FontDialog antara lain:
a. Font
Digunakan untuk mengatur font
termasuk font default. Font ini merupakan nilai
System.Drawing.Font
b. ShowEffect
Digunakan untuk menampilkan
pilihan efek font Underline dan Strikeout. Properti ini
bersifat boolean, yaitu bernilai
True jika ingin menampilkan pilihan efek.
c. ShowColor
Digunakan untuk menampilkan kotak
pilihan warna yang berupa combo. Properti ini
bersifat boolean, yaitu bernilai
True jika ingin menampilka pilihan warna.
d. ShowApply
Digunakan untuk menampilkan
tombol Apply pada kotak dialog. Properti ini bersifat
boolean, yaitu bernilai True jika
ingin menampilkan tombol Apply.
e. FixedPitchOnly
Digunakan untuk membatasi daftar
font yang ditampilkan hanya yang memiliki pitch.
Properti ini bersifat boolean,
yaitu bernilai True jika ingin menampilkan font yang
memiliki pitch.
f. ShowDialog
Digunakan untuk menampilkan kotak
dialog font.
4. Kotak Dialog Color
Kotak dialog Color (ColorDialog)
adalah komponen yang digunakan untuk menampilkan
kotak warna sehingga dapat memilih
warna dari suatu pallete atau menambahkan warna
custom ke palette. Kotak dialog
color berisikan array dari warna dasar, array dari warna
custom dan tombol Define Custom
Colors.
Beberapa properti yang sering
digunakan pada ColorDialog, antara lain:
a. Color
Digunakan untuk menentukan warna
teks bagi obyek yang telah ditentukan. Warna
pada kotak dialog color merupakan
nilai dari System.Drawing.Color.
b. AllowFullOpen
Digunakan untuk dapat memilih
sembarang warna dengan menampilkan tombol Define
Custom Colors dan hanya dapat
memilih warna default yang diatur dalam Basic Color.
Properti ini bersifat boolean,
yaitu bernilai True jika ingin menampilkan tombol Define
Custom Colors.
c. FullOpen
Digunakan untuk menampilkan bagian
Basic Colors dan Define Custom Color.
I. Menu
Menu adalah serangkaian pilihan yang
dapat dipilih (di klik atau dipilih dan tekan tombol
enter) dengan tujuan untuk melaukan
tugas-tugas tertentu.
Menu utama suatu proyek
merupakan petunjuk utama dalam suatu program karena
keberdaan menu bertujuan untuk
mengintegrasikan program-program yang digunakan.
Dengan demikian pemakai program
tidak kesulatan dalam emnggunakan program yang
sedang dijalankan.
1. Main Menu
Menu utama (Main Menu) merupakan
menu pembuka yang digunakan sebagai wadah
dari MenuItem, yang berarti
item-item dalam menu. Gambaran umum dari menu adalah
menu bar (horisontal) dan menu
PullDown.
Visual Basic .NET menyediakan
kontrol untuk mendesain menu program yaitu
MenuStrip.
2. ContextMenu
Context menu merupakan serangkaian
perintah yang bisa dijalankan dengan melakukan
klik kanan dari mouse pada obyek
tertentu dalam form atau pada kontrol yang berada pada
form seperti TextBox, Label, dan
sebagainya. Context menu juga disebut menu popup a tau
shortcut menu.
J. Evaluasi
1. Buatlah Project dan Solution
baru dengan nama : NIM (Contoh: 0222500366)
2. Tambahakn Form baru sebagai
berikut:
a. MengolahDataTeks
b. StrukturKontrol
c. Restoran
d. Kalkulator
e. FungsiBuiltIn
3. Kemudian desain sesuai dengan
gambar di bawah ini:
a. Nama Form: Form1
2) Ketikkan &File
3) Lanjutkan Dengan membuat Open di
bawah File
4) Ketikkan – (minus) untuk
membuat separator sehingga hasilnya sebagai berikut:
5) Di bawah garis ketikkan E&xit
6) Setiap MenuItem dapat
ditentukan Short Cut yang akan digunakan yaitu dengan
mengubah properties ShortCutKey.
Klik satu kali pada Menu Exit kemudian ubah
properties ShortCutKey menu Exit
pada jendela properties.
7) Pada menu Open buatlah MenuItem
yang menjad sub menu Open. Ketikkan pada
“Type Here” di sebelah kanan
Open.
8) Hasil akhir setelah dibuat menu
File adalah sebagai berikut:
9) Lanjutkan untuk membuat Menu
Window. Sehingga hasil akhir sebagai berikut:
b. Nama Form: MengolahDataTeks
- Klik anak panah kemudian pilih button.
- Klik satu kali pada Button yang sudah ditambahkan pada ToolStrip kemudian ubah properti berikut ini:
- Klik lagi anak panah di sebelah Menu Copy kemudian pilih Separator
- Lanjutkan Dengan mengulangi langkah yang sama untuk membuat menu Paste dan Cut sehingga hasilnya seperti berikut
C. Nama Form: StrukturKontrol
Untuk Form StrukturKontrol
langkah pertama adalah menambahkan TabControl dan StatusStrip
terlebih dahulu.
- Pilih TabControl pada desain sehingga yang aktif pada Jendela Properties adalah TabControl1
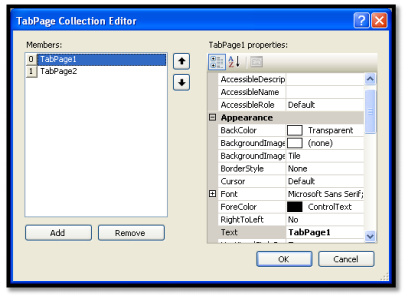
- Cari Properties TabPages, kemudian klik tombol (tiga buah titik)
sehingga tampil jendela Tab Page
Collection Editor
- Klik satu kali pada TabPage1 kemudian ubah properties Text pada TabPage1 menjadi “Percabangan”
- Lakukan hal yang sama untuk TabPage2 dengan mengganti properties Text menjadi Pengulangan FOR.
- Klik tombol Add untuk menambahkan TabPage3, kemudian ubah properties Text
TabPage3 menjadi
Pengulangan WHILE.
- Selanjutnya tekan tombol OK, maka TabControl1 akan mempunyai tiga buah TabPage yaitu Percabangan, Pengulangan FOR, dan Pengulangan WHILE.














































Post a Comment